Crear un sitio web multiidioma es una estrategia esencial para llegar a una audiencia global. WordPress, combinado con Bricks Builder y Polylang, te permite diseñar una web rápida, profesional y completamente traducida de manera eficiente. Esta semana, he tenido que ajustar a una web con idiomas y me ha parecido muy interesante escribir un tutorial para los que queráis añadir idiomas en vuestro WordPress.
Vamos a partir, de que ya tienes tu WordPress rulando con Bricks Builder. Si no sabes de qué te estoy hablando te dejo este post acerca de Bricks Builder para pegar un buen vistazo y igual cambias de Elementor como hice yo en su momento. No estoy nada arrepentido de momento, eso si es más complicado trabajar con Bricks. Pero el código es mucho más limpio que con Elementor.
En esta guía paso a paso, aprenderás cómo configurar y optimizar una web multiidioma utilizando estas potentes herramientas.
🚀 ¿Por qué elegir Polylang y Bricks Builder?
Polylang: Es uno de los plugins más populares para gestionar sitios multiidioma en WordPress. Ofrece integración sencilla, soporte para diferentes idiomas y una excelente optimización para SEO. Sinceramente me gusta bastante como gestiona el tema de los idiomas Polylang más que otros plugins de idiomas que he tenido que tocar.

Sobre todo el tema de las plantillas, me explico. Imagina que quieres añadir tu web en EN y FR (Inglés y Francés), obviamente el primer idioma es el Español. Bueno pues primeramente tendremos que crear las plantillas en las opciones de Bricks. Pero no te apures, te explico todo esto al detalle más abajo. Vamos primero con la instalación.
Bricks Builder: Este constructor visual no solo es rápido y ligero, sino que también permite crear diseños personalizados para cada idioma. Con esta combinación, puedes gestionar el contenido traducido sin sacrificar el rendimiento ni la experiencia del usuario.
🥇 Instalación y configuración de Polylang
➡ Instalar Polylang
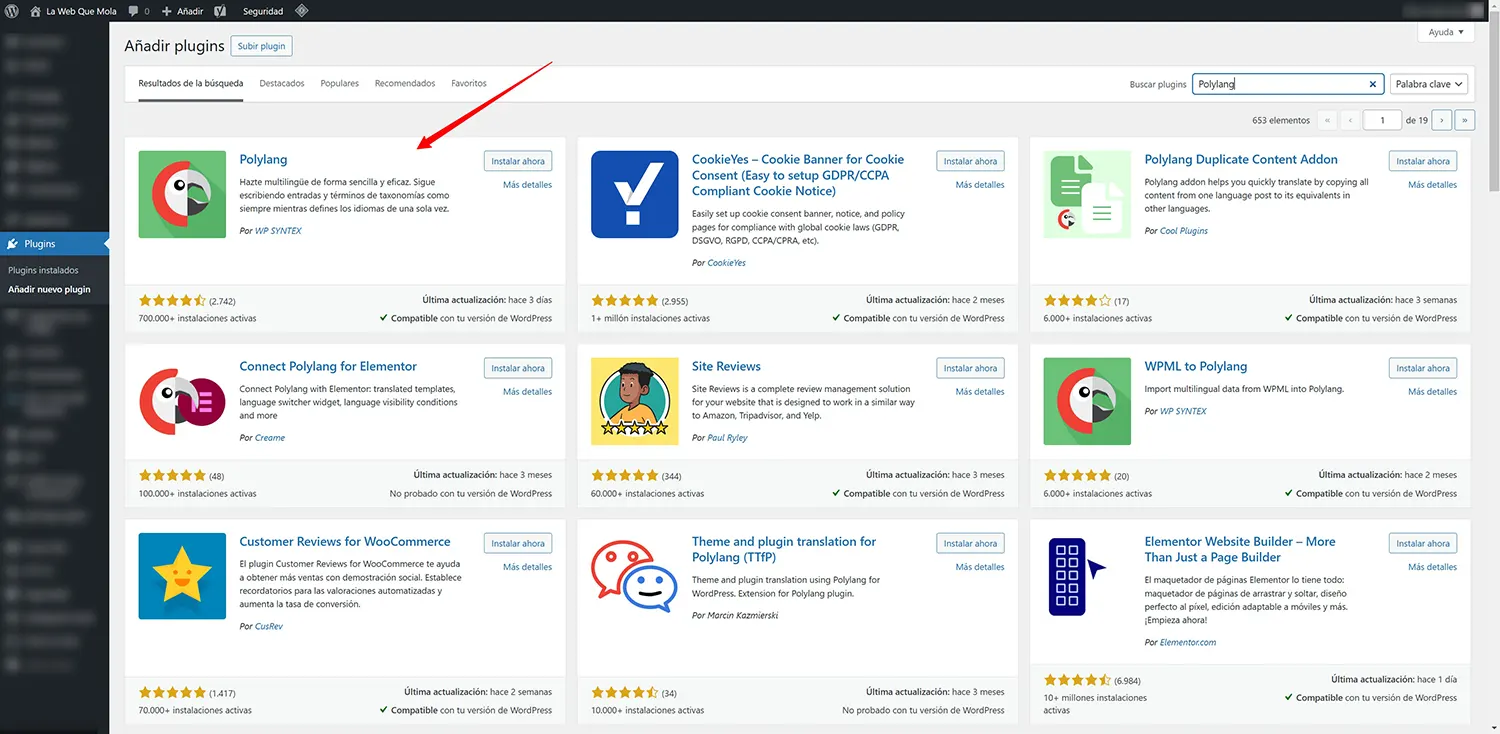
- Ve a Plugins > Añadir nuevo.
- Busca “Polylang”.
- Haz clic en Instalar ahora y luego en Activar.

➡ Configurar los idiomas
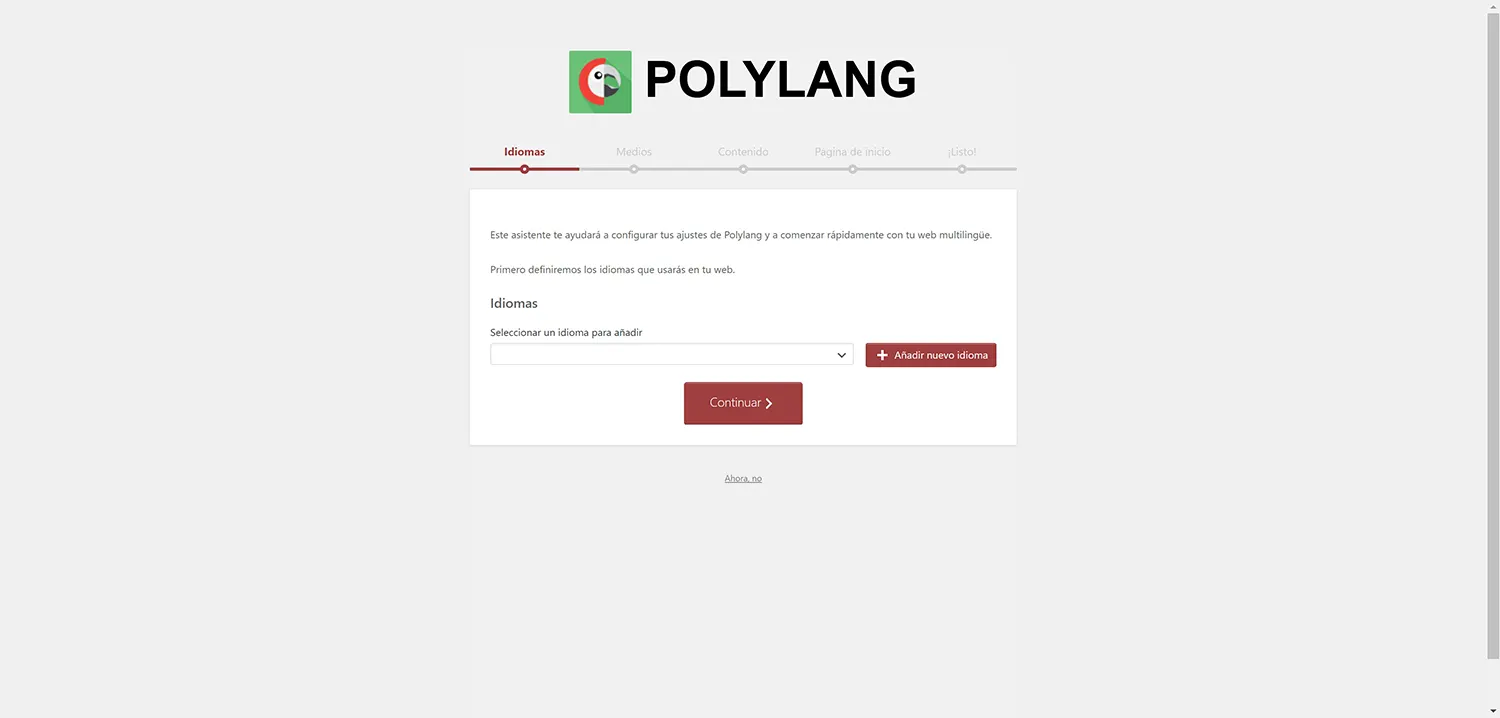
Una vez activado Polylang nos abre su asistente para configurar tus idiomas rápidamente. La verdad es muy intuitivo todo y sencillo crearlo.

- Accede a Idiomas > Idiomas.
- Añade los idiomas que deseas incluir en tu web. Pinchas en añadir nuevo idioma, se despliegan todos los idiomas y los añades como en la foto. Y luego pinchas en «Continuar».
- Idioma principal (por ejemplo, español).
- Idioma secundario (por ejemplo, inglés).
- Define una bandera para cada idioma.
- Ajusta un idioma por defecto. (No te preocupes si la has liado, luego se puede cambiar sin problemas).

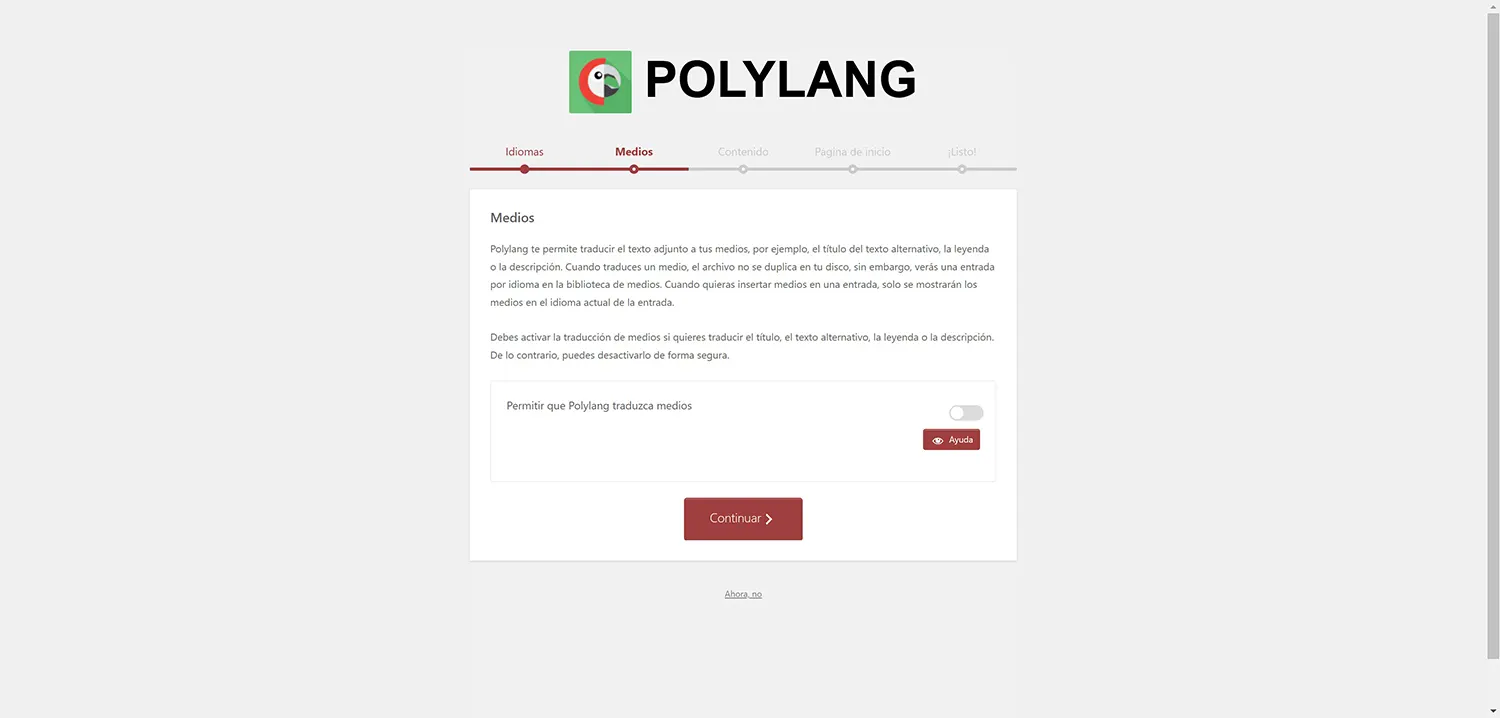
➡ Ajuste de medios
Aquí vamos con el ajuste de los medios (las fotos de la web). Polylang te permite traducir el texto alternativo de tus imágenes, la leyenda y la descripción. El tema es que en cada idioma tendrás una copia de la misma, es decir cuando quieras insertar medios en una entrada de un idioma solo se mostraran en el idioma actual de la entrada. (Yo normalmente lo dejo deshabilitado).

➡ Asignar el contenido del idioma
En este paso para que funcione todo correcto tenemos que asignar a un idioma todos los contendidos. (Entradas, páginas, categorías o etiquetas).

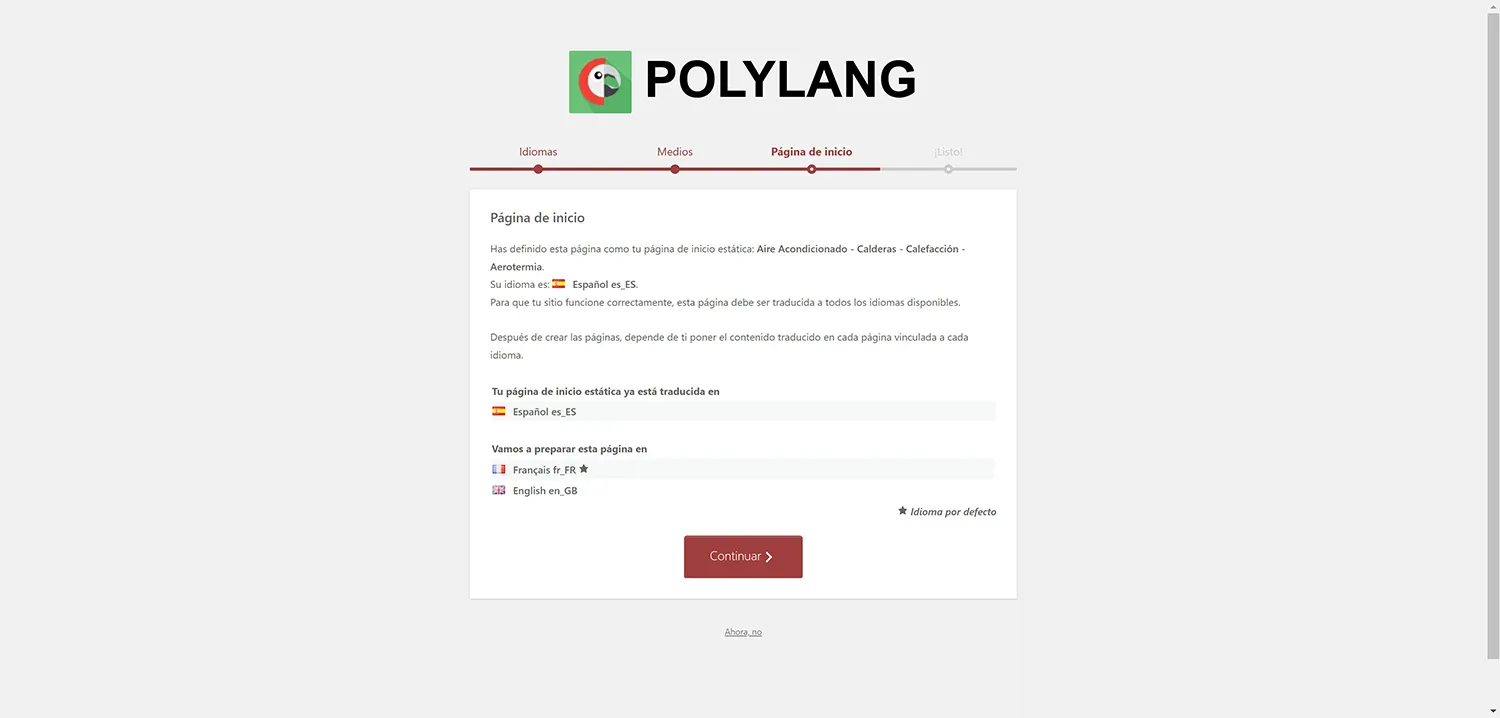
➡ Ajustes de la página de inicio
Aquí seguimos los pasos como en la foto, para asignar la página de inicio. Luego en la siguiente pantalla pinchas al final del todo en «Volver a escritorio». Y luego en el menú izquierdo donde están todas las opciones de WordPress tendrás un Post Type llamado idiomas. (Casi al final del todo).

➡ Sección de todos los idiomas
En esta sección es donde podemos añadir y eliminar los diferentes idiomas que hemos añadido en la web. Y donde se ve la estrellita, pasando el ratón por encima podemos cambiar el idioma pues marcar el idioma principal. Si te das cuenta yo antes he marcado el FR (Francés) y ahora lo he cambiado al Español, así que genial.
Es muy intuitivo todo si conoces WordPress, si quieres añadir un idioma pinchas en el desplegable y se despliegan todos los idiomas. También te la opción de cambiar la bandera. Luego pinchas abajo en Añadir nuevo idioma y listo.

➡ Ajustar las configuraciones básicas
Ahora vamos con lo más importante a la hora de la configuración de Polylang.
En Idiomas > Ajustes:
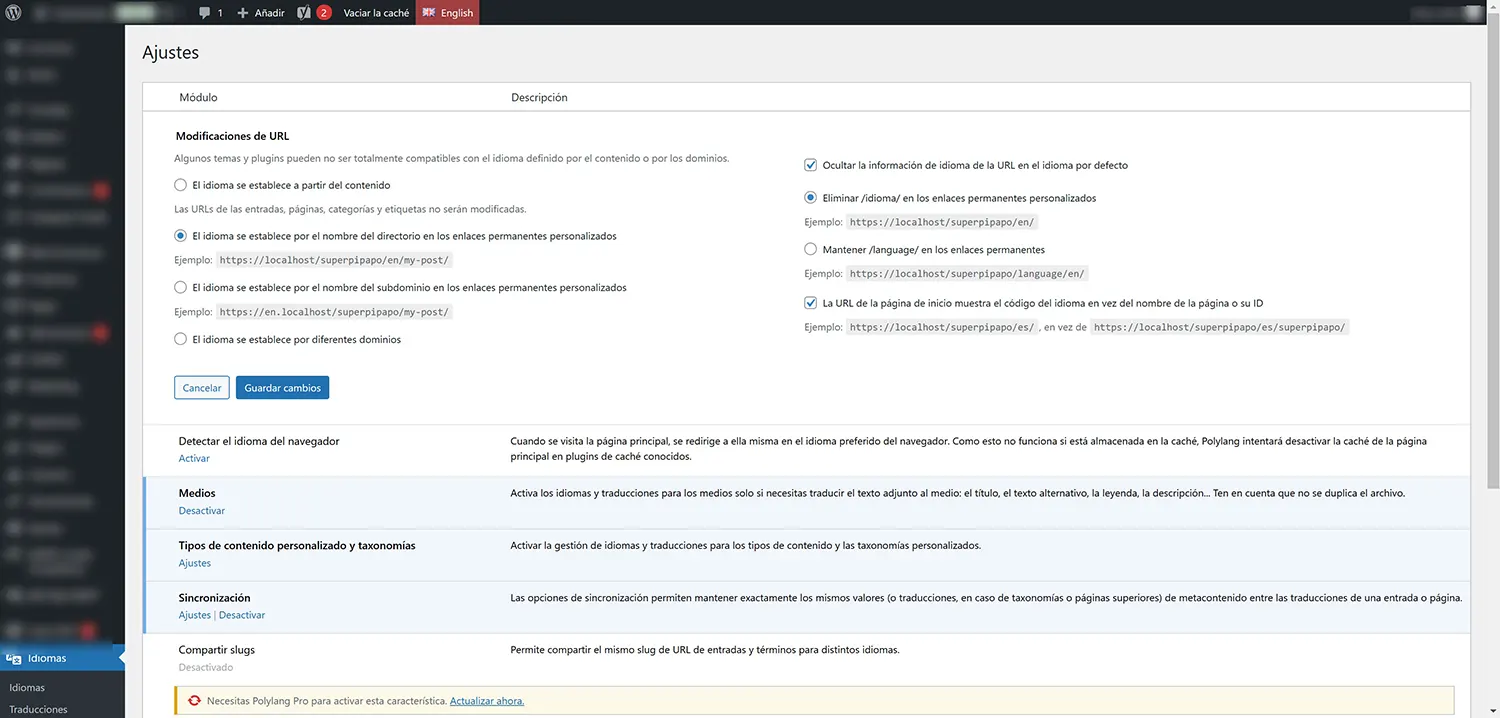
Nos vamos arriba del todo donde pone «Modificaciones de URL». Y pinchamos en ajustes y se nos despliegan todas estas opciones. No te abrumes te dejo la configuración para que todo vaya perfecto en una imagen. El plugin ya nos ofrece una configuración por default, en la parte izquierda establece el nombre del directorio junto con el enlace personalizado (ejemplo: https://www.lawebquemola.com/en/my-post/).
Y en la parte derecha la primera opción oculta la url del idioma por defecto, la segunda es importante dejarla como esta para que elimine el idioma (ejemplo: https://www.lawebquemola.com/language/en/). No queremos esto, queremos que sea https://www.lawebquemola.com/en/.
Por último y muy importante el la del final del todo (esta no aparece marcada por default). Por lo tanto, hay que marcarla para que la url de inicio quede perfecta (https://www.lawebquemola.com/en/. Luego obviamente guardamos cambios.

➡ Detectar idioma del navegador:
Actívalo si deseas redirigir automáticamente a los usuarios según su idioma.

➡ Y aquí la madre del cordero en Bricks Builder
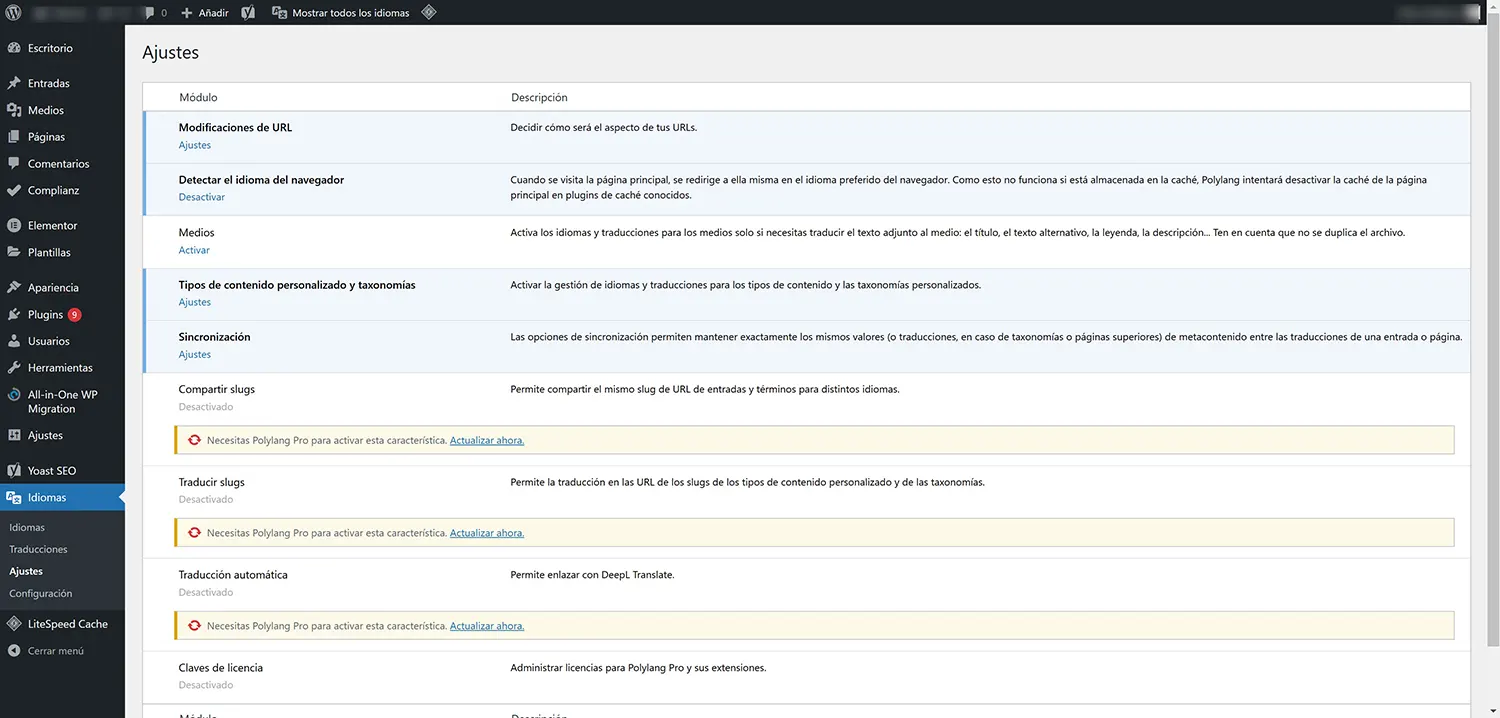
Nos dirigimos a la pestaña Tipos de contenido personalizado y taxonomías.

➡ Activamos la pestaña «Tipos de contenidos personalizados» y guardamos cambios.
Con esto hemos activado que al crear plantillas con Bricks, luego podamos vincularlas y editarlas con el idioma seleccionado. El proceso es igual para todo, que el de las páginas que explico más abajo.

👋 Creación del contenido multiidioma
Bien llegados a este punto y teniendo en cuenta que tenemos la web totalmente terminada. Ahora de lo que se trata es de clonar todas las páginas que necesitamos en los diferentes idiomas, para luego vincularlas desde cada una. Si estás trabajando con Bricks (entiendo que si), en las opciones de las páginas cuando pasas el ratón por encima ya te aparece la opción de (Duplicar Bricks).
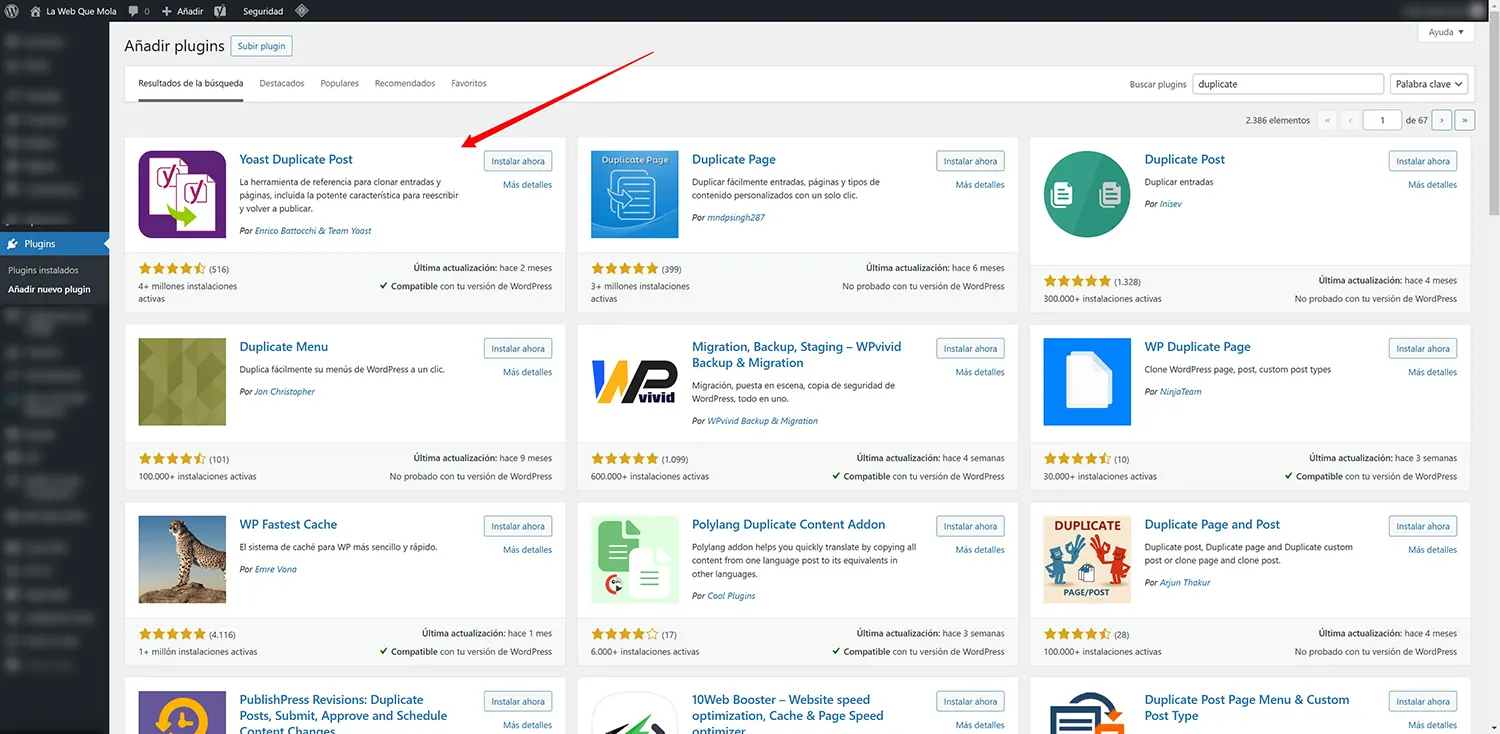
Si no pues puedes instalar este plugin (Yoast Duplicate Post) para duplicar todas las páginas. Pero ojo, esto hay que hacerlo de manera progresiva y de la siguiente manera. También tener en cuenta, que habrá que crear también diferentes menús (Español, otro Inglés y otro Francés).

El siguiente paso una vez tenemos instalado el Yoast Duplicate Post es obviamente clonar las páginas pero le vamos a añadir la distinción del idioma. Se guardaran en borrador así que no te preocupes que vas a ver todo muy claro si lo haces de la manera que te digo.
Por que digo de hacerlo así con todas la web terminada, pues porque luego solo tenemos que entrar con Bricks en cada página y modificar el contenido. No tenemos que estar copiando secciones y más secciones que menudo drama. Un problema a veces por ejemplo entre el Inglés y Francés. La página de contacto se llama igual «Contact».
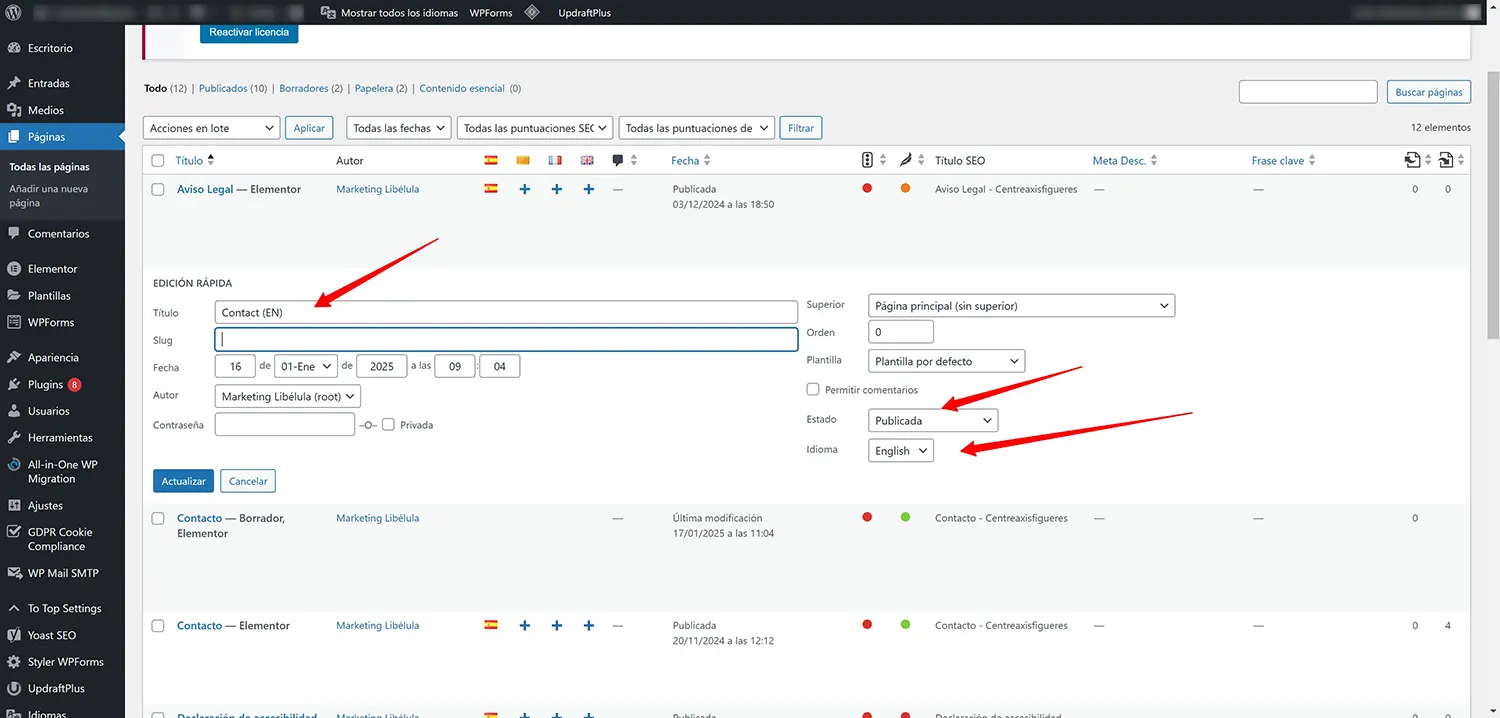
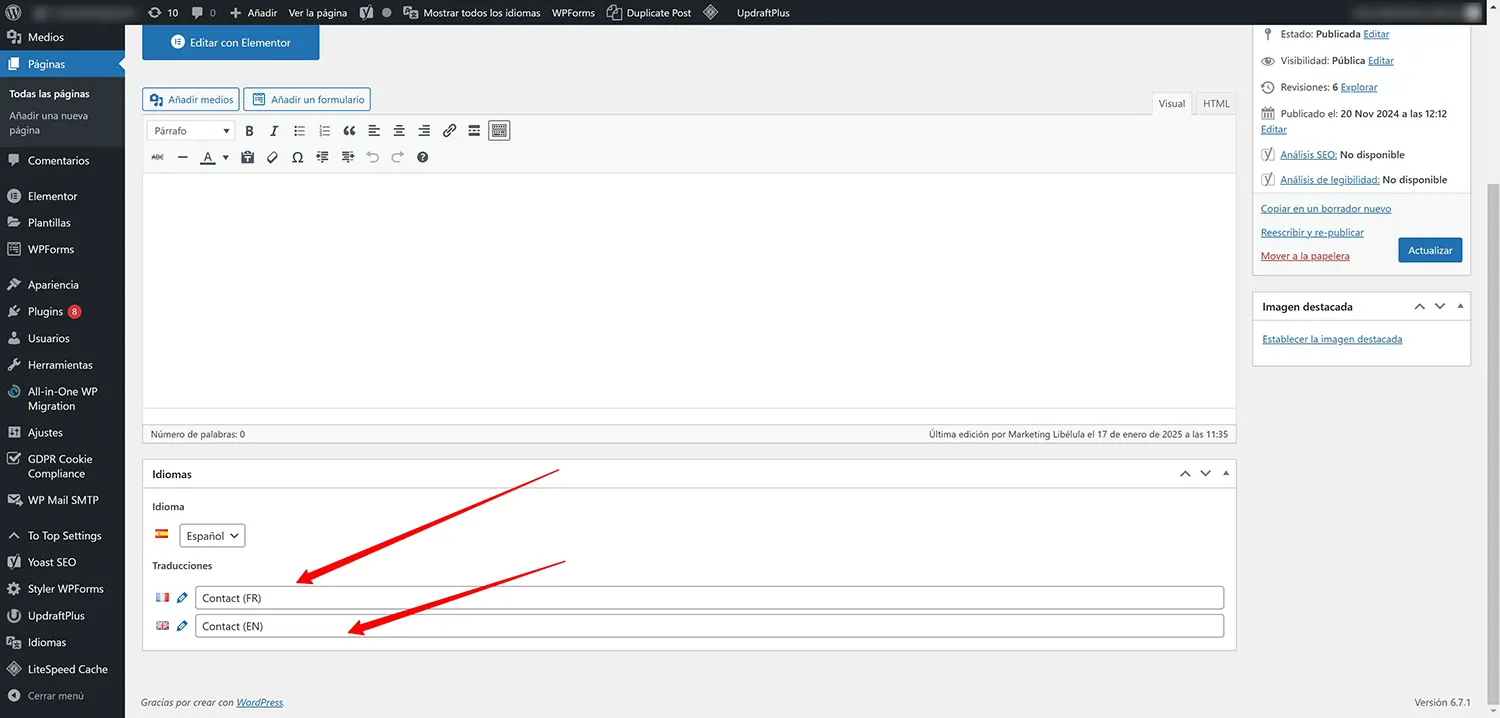
Entonces yo lo hago de esta manera para verlo todo más claro, ya que si tienes muchas páginas se puede volver esto un lío que no veas. Cuando tengo las dos páginas creadas desde la edición rápida añado esto como en la foto para ir vinculando las páginas.
Añado en el título la distinción «Contact (EN)» luego el estado como «Publicada» y luego vinculo el idioma en este caso el Inglés. Y luego actualizo cambios y realizo la misma operación en las dos páginas clonadas, tanto en la Española como en la Francesa.

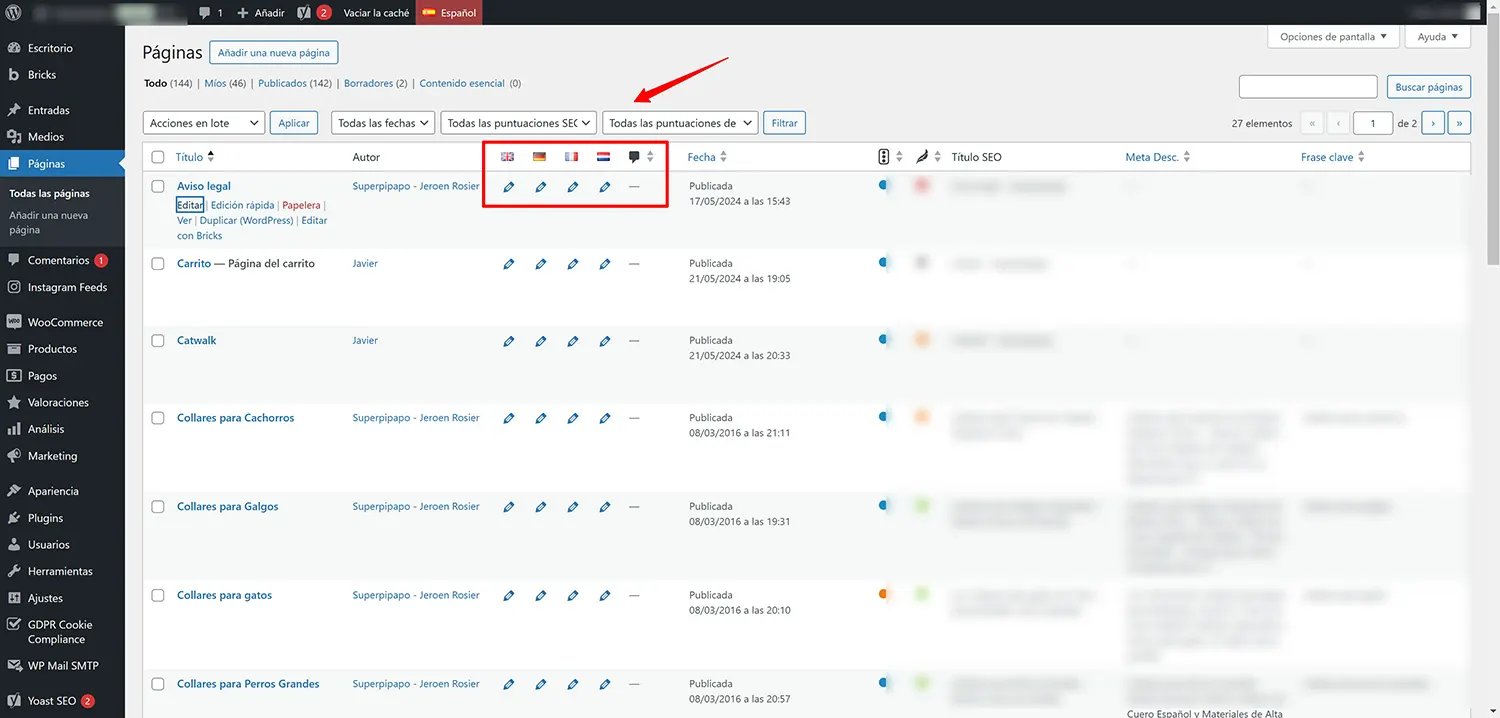
Fijaros cómo quedaría la cosa con las páginas todas creadas y vinculadas. Pero aún nos falta el paso más importante que es entrar dentro de una página y volver a vincular todas las páginas.

Llegados a este punto pinchamos en editar cualquiera de las 3 páginas, vamos a pinchar en la de Español por ejemplo. Se nos abre la página de WordPress, igual no te sale como a mi ya que yo elimino el Gutenberg (no me gusta nada). Y nos fijamos en los campos de Idiomas. Vemos que nos aparece el idioma que estamos y debajo con un + todos los idiomas.
Bueno pues como lo hemos hecho bien y hemos añadido antes el ES, EN y FR lo tenemos fácil. Solo tenemos que pinchar en la casilla del idioma y añadir el EN por ejemplo. El sistema empieza a buscar y nos encuentra rápidamente la página que hemos creado en EN. Por último, pinchamos en actualizar y listo. Mismo sistema para el resto de páginas.


Para revisar que todo está bien vinculado, nos vamos a donde están todas las páginas y observamos que aparecen unos lápices en todos los idiomas. Esto significa que todo está vinculado, si te aparece alguno que no pues entra dentro de la página y repites el proceso.

➡ Traducir menús
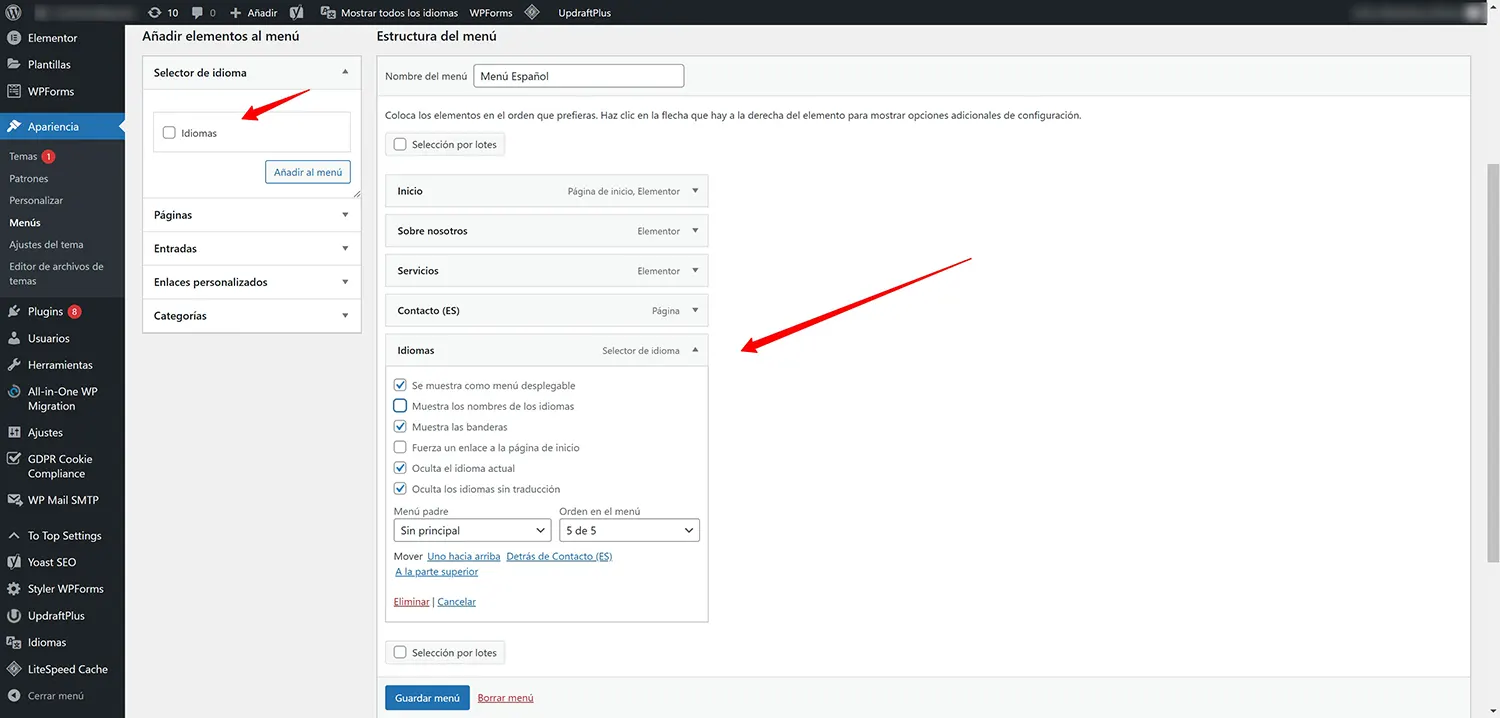
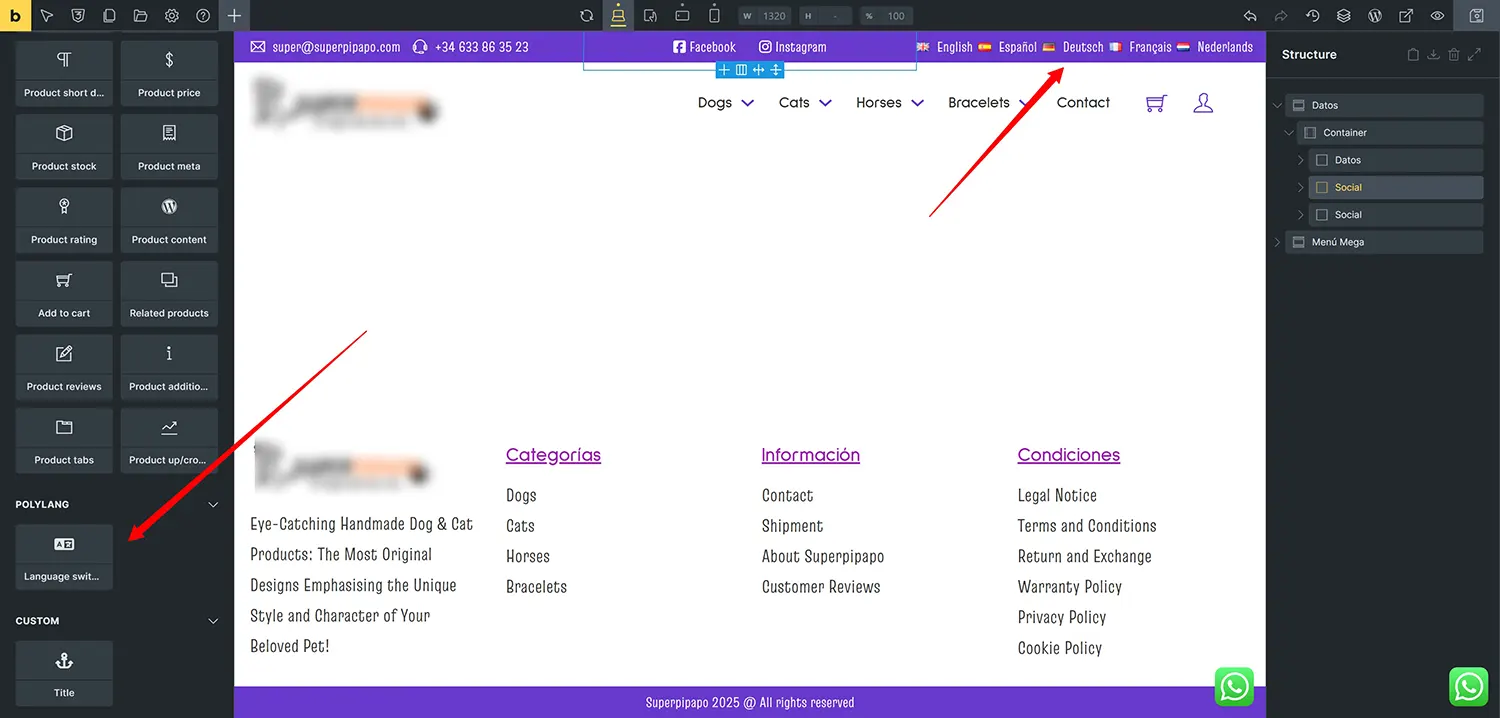
Llegados a este punto tenemos que crear tantos menús como idiomas tengamos en la web y asignarlos donde toca. Como veis en la foto nos aparece a la izquierda un apartado de «Selector de Idioma». Donde debéis pinchar y añadirlo al menú. Luego pinchar en el desplegable y añadir la configuración acorde a vuestro proyecto para ver como sale el selector de idiomas.
Llegados a este punto tenemos que irnos a:
- Ve a Apariencia > Menús.
- Crea un menú para cada idioma.
- Asigna cada menú al idioma correspondiente desde Idiomas > Ajustes de menú.

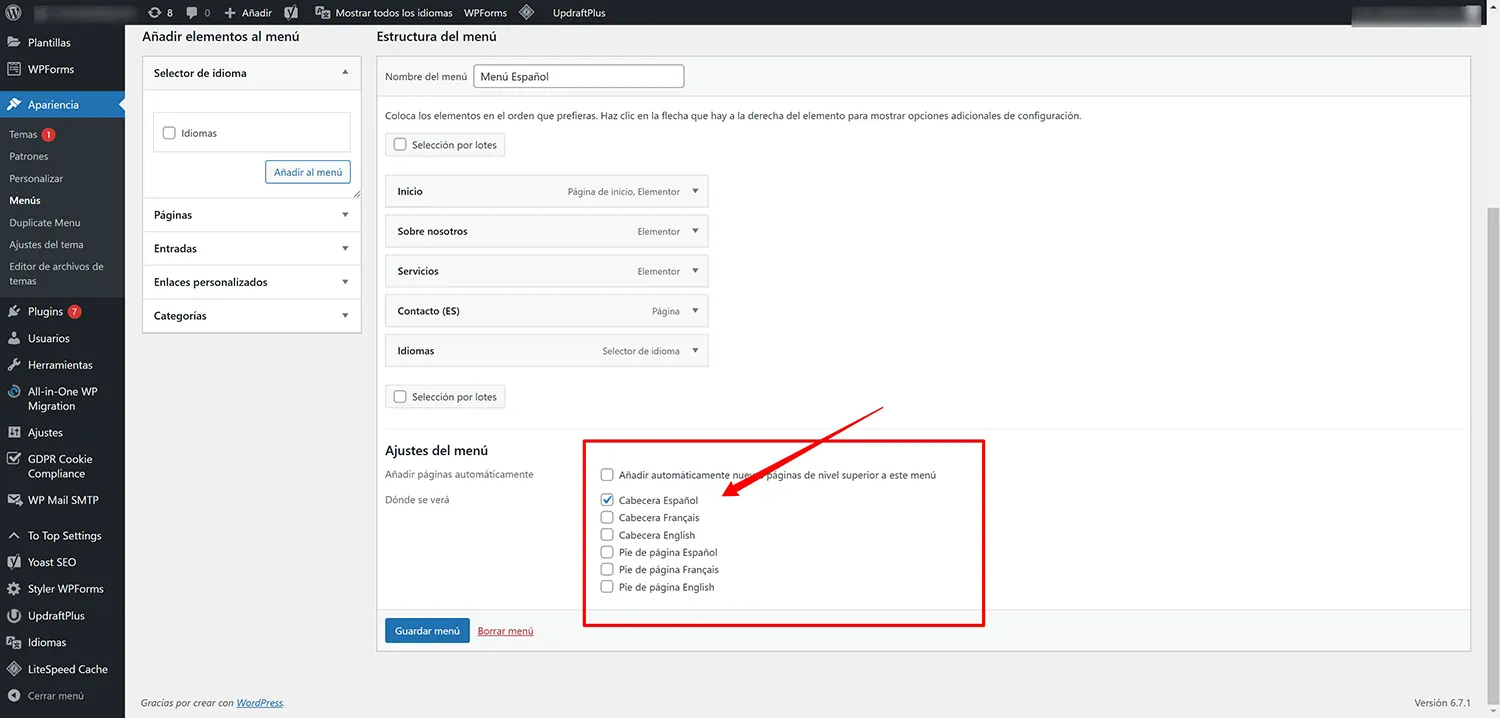
Importante acordaros de seleccionar el idioma debajo en Ajustes del menú.

➡ Headers y Footers multiidioma en Bricks
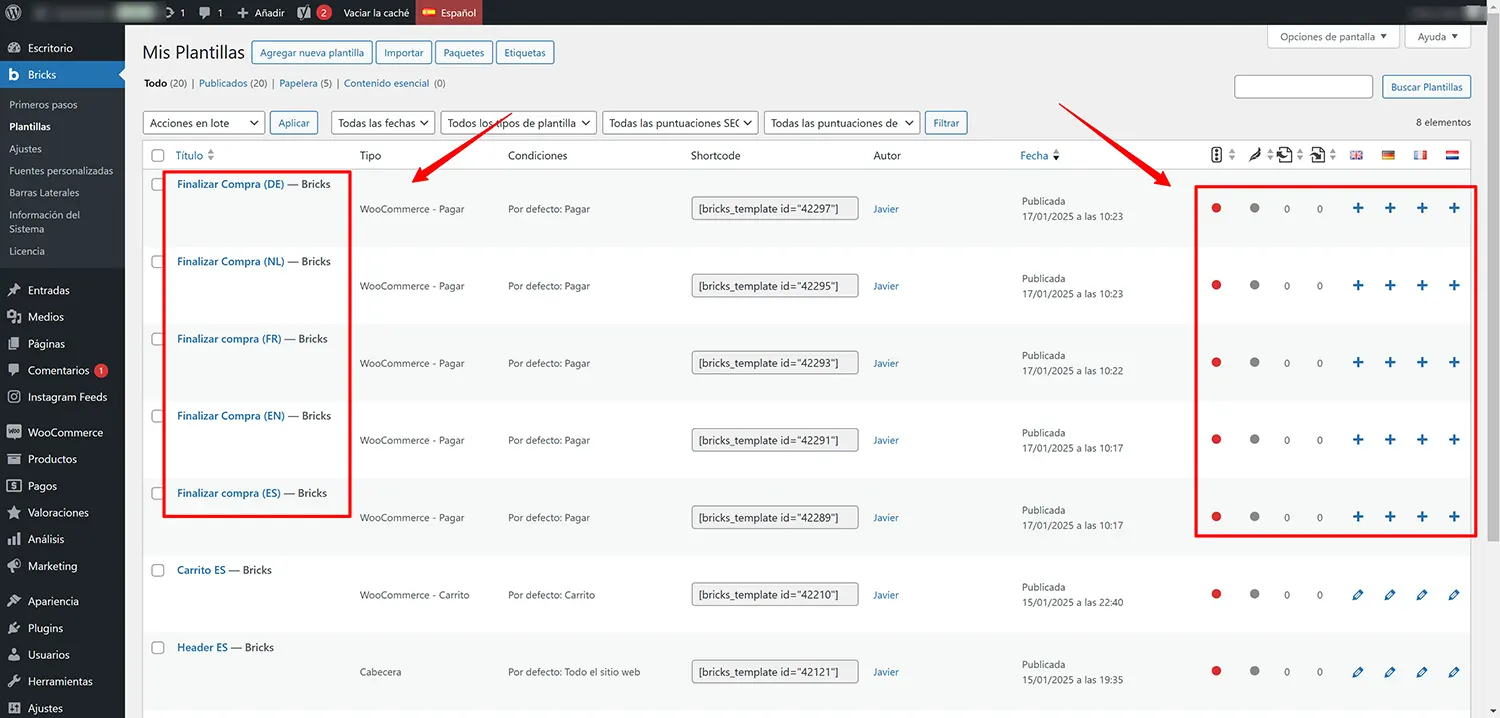
Llegados a este punto, el proceso es el mismo, tenemos que crear en el apartado de plantillas de Bricks plantillas de headers y footers en cada idioma. Luego realizar el mismo proceso que las páginas. Fijaros yo ahora mismo estoy en el idioma Español que lo marca arriba y he vinculado todos los idiomas.
A la derecha me aparecen todos los lápices vinculados, quiere decir que tengo tantos footer, header, carrito como idiomas. (Esto es una tienda online multiidioma, para ver bien la situación). Bueno pues lo dicho misma operación que con las páginas para vincular todo.

➡ Widget de Idioma en Bricks para menú
Se puede dar el caso, que en Bricks hayas creado un mega menú o otro tipo de ajuste. Entonces necesitas añadir el selector de idioma en el menú obviamente. Bueno pues tenemos un widget en Bricks para añadir el selector de idiomas, que por cierto tiene bastantes opciones de configuración. (Se lo han currado bastante).

Y bien, pues hasta aquí esta pedazo de guía para crear una web multiidioma con WordPress, Bricks Builder y Polylang. Sin duda es bastante fácil montarla y sobre todo editarla. Hay que seguir unos pasos para no liarte mucho con la creación de todas las páginas.
Si buscas apoyo profesional para WordPress, consulta mis servicios de diseño web en Castellón. Estaré encantado de ayudarte en tu proyecto, nos vemos pronto en próximos tutoriales.






 m
m


