¿Te ha pasado que entras a tu web en WordPress desde el móvil o el pc y aparece un molesto scroll horizontal?. Esa barra desplazable que aparece y te permite moverte hacia los lados, pues esta señal quiere decir que algo no va bien en el diseño de tu web.
Aparte visualmente y como experiencia de usuario no suele ser agradable, más bien incómodo. Pero lo peor de todo que parece que tu web no esté bien optimizada, si es una movida la verdad. Pero no te preocupes, te explico la solución de forma sencilla mediante un trozo de código de CSS.
🚀 ¿Por qué aparece el scroll horizontal?
Pues bueno generalmente ocurre por que los elementos sobrepasan el ancho de la pantalla, te detallo algunas de las razones:
- Imágenes demasiado grandes: si has subido una imagen como tu cuarto de grande y no se adapta bien a los contenedores.
- Algunos elementos mal configurados: una sección que no respeta el ancho de la pantalla, o una tabla por ejemplo también.
- Márgenes o paddings negativos: a veces puede ocurrir que los valores negativos hagan que sobresalgan de los contenedores.
- Código de CSS: puede darse el caso de clases con ancho fijos y que no responden bien a las pantallas pequeñas.
🥇 Pasos para eliminar el scroll horizontal en WordPress
➡ Identificar el problema
Antes de aplicar un CSS general podemos optar por otra solución si te manejas con algo de código. Puedes utilizar la Herramienta para desarrolladores del navegador presionando la lecla F12 en tu navegador o clic derecho y luego busca inspeccionar. Luego seleccionas la pestaña «Elementos» y pasa el ratón por las diferentes secciones de tu web. Para buscar algo que salga de los límites de la pantalla.
➡ Aplicar un CSS general
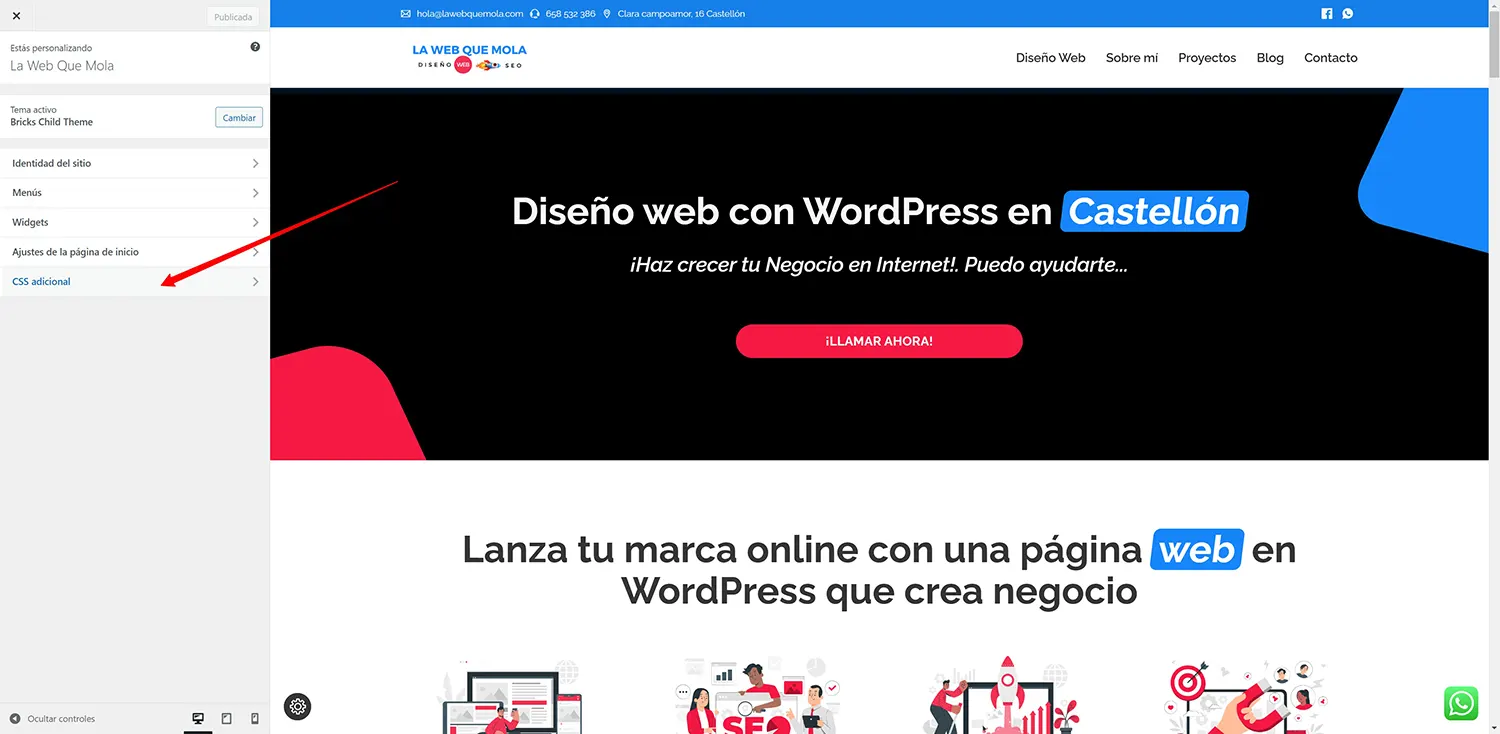
Honestamente lo que te he comentado antes nunca lo hago, directamente aplico este pequeño truco y examino de nuevo la web. A veces, es más fácil de ver qué está causando el problema o directamente lo solucionas. Debes de entrar en tu WordPress y en la pantalla de la Home arriba a la izquierda pinchas en personalizar.

Y luego te aparece una pantalla como la siguiente, te diriges a la pestaña de CSS adicional.

Añades el código que te voy a mostrar a continuación y pinchas en «publicar».

➡ El código de CSS general para eliminar el scroll
Este trozo de código de CSS elimina por completo el desplazamiento horizontal, pero ojo: no soluciona el problema de fondo, solo lo esconde. Te puede valer como algo temporal.
/* Evitar scroll horizontal */
html, body {
max-width: 100%;
overflow-x: hidden;
}
➡ Corregir algunos elementos problemáticos por si las moscas
Una vez que has identificado el problema, puedes aplicar algunas de estas soluciones. Añades el código en el mismo lugar que antes hemos comentado.
Puedes utilizar el max-width en imágenes y vídeos para que no se salgan de sus contenedores.
img, video {
max-width: 100%;
height: auto;
display: block;
}
También revisar los márgenes negativos
Si un margen está causando el problema lo corregimos inspeccionado el elemento y lo ajustamos.
.elemento {
margin: 0;
padding: 0;
}
Algunas tablas o bloques grandes
Es posible, que tengas algunas tablas o secciones que se salen del diseño, puedes añadir este código. Esto hará que las tablas sean desplazables dentro de su propio contenemos (realmente muy útil).
table {
width: 100%;
overflow-x: auto;
display: block;
}
Sin duda eliminar el scroll horizontal en WordPress no solo mejora la experiencia de usuario, sino que transmite una imagen más profesional de tus sitio. ¿Tienes dudas respecto a todo este tema?. Si necesitas apoyo profesional para tu WordPress, consulta mis servicios de diseño web en Castellón.






 m
m


