Bricks Builder es un constructor web espectacular para WordPress, te permite diseñar sitios web de forma visual, sin necesidad de saber programar. Tiene una interfaz intuitiva y bastantes funcionalidades para diseñar páginas web de mucha calidad y con menos código que otros constructores.
En este artículo vamos a ver una guía detallada acerca de Bricks, viendo sus características, instalación y como yo lo uso habitualmente en todos mis proyectos. Así que vamos al lío.

📌 Qué es Bricks Builder
Bricks Builder es una herramienta para el desarrollo de páginas web en WordPress, como dato muy importante es que combina la funcionalidad de un tema y un constructor todo en uno. Destaca por lo sencillo que es diseñar tus webs y como te permite personalizar al detalle tu web.
➡ Funcionalidades y características
Bricks se distingue por construir sitios web de una manera rápida e intuitiva, vamos a ver algunas:
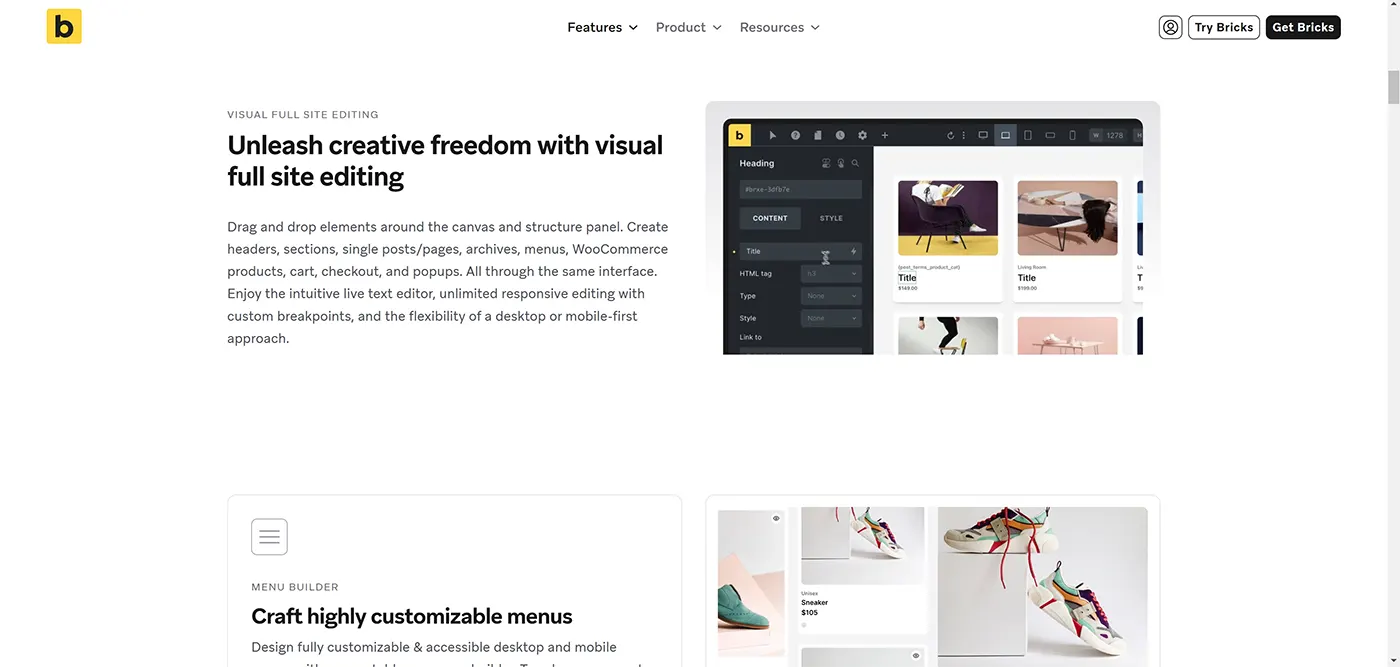
Editor Visual en Tiempo Real
Te permite ver en directo los cambios que has realizado en la web, facilitando mucho el trabajo eficiente.
Sistema de Arrastrar y Soltar
Puedes arrastrar fácilmente los widget en el área de trabajo de manera rápida, lo que permite diseñar muy rápido los proyectos.
Elementos Reutilizables
También dispone de elementos reutilizables que vienen muy bien para añadirlos múltiples veces en el sitio web. Así como botones, encabezados, etc.
Compatibilidad con WooCommerce
También es compatible con Woocommerce, por lo tanto es perfecto para crear tiendas online personalizadas al 100%.
Interacciones Dinámicas
Puedes crear interacciones muy interesantes con disparadores y acciones que realizan los usuarios.
Personalización mediante Código
Puedes añadir código personalizado sin problemas HTML, CSS, PHP y JavaScritp, en este aspecto es muy flexible y práctico. Me gusta mucho este detalle.
➡ Ventajas frente a otros constructores
Bricks Builder ofrece varias ventajas que lo diferencian de otros constructores de páginas populares en el mercado. Estos beneficios incluyen:
Rendimiento Optimizado
Los sitios creados con Bricks suelen cargar más rápido, lo que no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el SEO.
Menor Dependencia de Plugins
Bricks Builder integra múltiples funcionalidades en su propio marco, lo que permite a los usuarios reducir la cantidad de plugins requeridos, logrando un sitio más ligero y eficiente.
Interfaz Amigable
La interfaz de usuario es clara y accesible, lo que la convierte en una excelente opción tanto para principiantes como para desarrolladores experimentados. La curva de aprendizaje es menos pronunciada en comparación con otros constructores.
Personalización Avanzada
Los usuarios tienen la libertad de adaptar los estilos y estructuras de sus sitios web a sus necesidades específicas, sin limitaciones de diseño.
🙌 Instalación y Activación de Bricks Builder
Para comenzar a utilizar Bricks Builder hay que seguir un proceso de instalación y activación de la licencia para garantizar actualizaciones y un buen funcionamiento. Vamos a ver algunos de ellos.
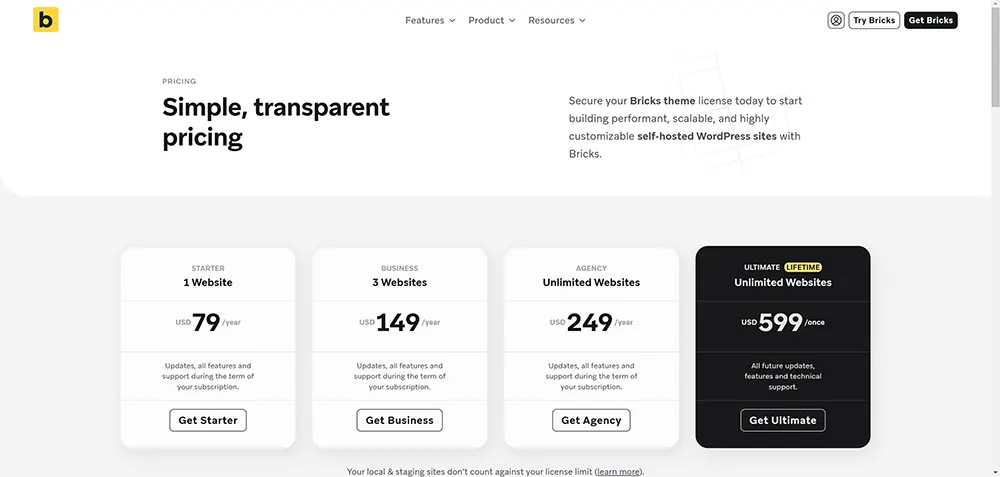
➡ Adquisición de la licencia
El primer paso para acceder a todas las funciones de Bricks Builder es la adquisición de una licencia. Este proceso es fundamental ya que Bricks es un tema premium. La compra de la licencia no solo proporciona acceso a las actualizaciones, sino que también asegura el soporte técnico y el uso completo del software. Para obtener la licencia, se debe visitar la página oficial donde se ofrece la compra del tema.
El primer paso y para tener todas las funcionalidades de Bricks Builder es comprar la licencia obviamente. Bricks es un tema premium, por lo tanto comprar la licencia te asegura tener todas las actualizaciones disponibles, junto con un soporte técnico oficial. Para adquirir la licencia, debes visitar su página oficial, no hay más.
- Seleccionar el tipo de licencia deseada, que se suele clasificar en personal o para múltiples sitios.
- Completar el proceso de pago a través de los métodos disponibles, que generalmente incluyen tarjeta de crédito y PayPal.
- Tras finalizar la compra, se recibirá un correo electrónico con un archivo ZIP del tema y la clave de licencia necesaria para la activación.

➡ Instalación del tema
Una vez tienes la licencia y has descargado el archivo zip, el siguiente paso es instalar Bricks Builder en WordPress. Esto es un proceso sencillo que no dura más de 2 min. Puedes seguir estos pasos:
- Accede al panel de administración de WordPress.
- Navega hasta la sección «Apariencia» y seleccionar «Temas».
- Hacer clic en «Añadir nuevo» y luego en «Subir tema».
- Seleccionar el archivo ZIP de Bricks que descargaste y haz clic en «Instalar ahora».
- Una vez que la instalación haya finalizado, se mostrará un mensaje de éxito.
Es importante asegurarse de que otros temas estén desactivados temporalmente para evitar conflictos en el diseño y la funcionalidad del sitio web.
➡ Activación en el panel de administración
El paso siguiente es activar el tema con tu licencia oficial para disponer de todo lo necesario.
- Navega de nuevo a la sección «Apariencia» y seleccionar «Temas«.
- Localizar el tema Bricks instalado y hacer clic en el botón «Activar».
- Una vez activado, el tema aparecerá como el tema activo en WordPress, lo que permitirá acceder a su editor visual y a las configuraciones específicas de Bricks.
Paso seguido, debes ingresar tu licencia, para esto te vas a «ajustes» de Bricks y dentro del panel de administración añades tu clave secreta. Recuerda pinchar en «Guardar» para que todo quede perfecto.
🥇 Uso del Editor Visual
Lo que me gusta de Bricks Builder es la claridad y funcionalidad que ofrece. Tienes un editor limpio y organizado con una eficiencia brutal. Puedes colocar todo a tu gusto sin problemas lo cual es de agradecer.
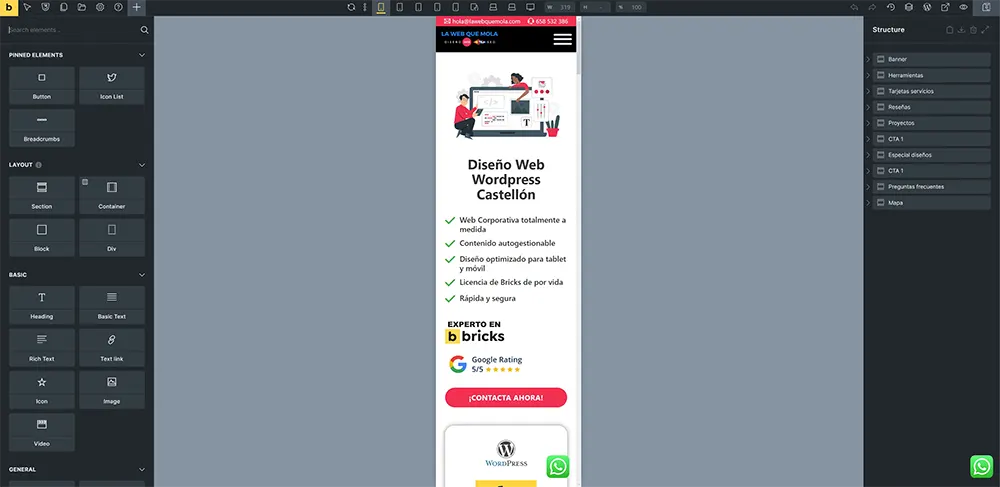
➡ Interfaz de usuario
Las herramientas están ubicadas en un panel lateral, donde se pueden seleccionar y personalizar diversos elementos. Esta disposición asegura que los usuarios tengan acceso rápido a las funciones que necesitan sin distracciones innecesarias. La posibilidad de personalizar la barra de herramientas también mejora la experiencia general de uso.
Puedes ver claramente como trabajo yo en todos mis proyectos con Bricks Builder. Me encanta trabajar con movil first es muy cómodo ya que puedes crear breakpoints personalizados a tu gusto. De esta manera dispones de una web optimizada al máximo para el máximo de dispositvos.

➡ Arrastrar y soltar elementos
Una de las características especiales de Bricks es la funcionalidad de arrastrar y soltar elementos. Te permite añadir al diseño elementos de manera rápida e intuitiva, sin necesidad de escribir ni una línea de código.
Puedes arrastrar widgets o componentes, como textos, imágenes y botones hasta tu área de trabajo. Esto te permite trabajar de una manera rápida y visual espectacular. Y lo mejor de todo que los diseños salen pero muy rápido.
Además, puedes ordenar los elementos de manera fácil, simplemente tienes que arrastrar y colocar de nuevo tu elemento a la posición que necesitas. Esta característica facilita mucho el proceso de diseño y una optimización constante del proyecto.
➡ Vista en tiempo real
Una cosa que me gusta mucho de Bricks Builder, es que te permite ver los cambios en tiempo real. Te ofrece una visión clara y ajustada de como quedará el diseño una vez le pinches en el botón de guardar. Cada ajuste que realices se refleja en tiempo real, es fantástico.
Asimismo, puedes alternar entre los diferentes dispositivos móviles y tablets que tengas configurados. Yo siempre trabajo con el «mobile first en Bricks» que te dejo por aquí un tutorial para pegar un buen vistazo y ver lo que mola Bricks.
🚀 Personalización de Estilos
Bricks Builder te permite lograr un diseño único y adaptado a la necesidades de tu proyecto. A través de opciones muy intuitivas y sencillas, vamos a ver algunas.
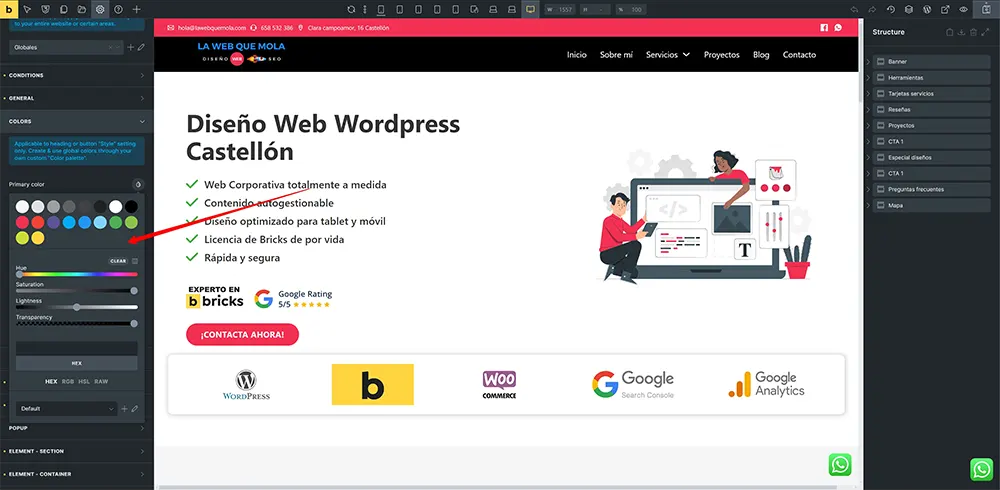
➡ Paletas de colores globales
Ofrece la posibilidad de tener tus paletas de colores globales para los colores corporativos, de la empresa que le estás diseñando la página web. Son muy fáciles de editar y incluyen:
- Colores primarios: para tener todo a mano y trabajar mucho más rápido.
- Colores de fondo: Colores que se aplican a los fondos de secciones, lo que ayuda a dividir visualmente el contenido.
Todo esto nos permite diseñar de manera más ordenada, para no tener que estar buscando todo el rato el código del color corporativo. La verdad, que lo hace muy práctico Bricks, me gusta mucho también en este aspecto.

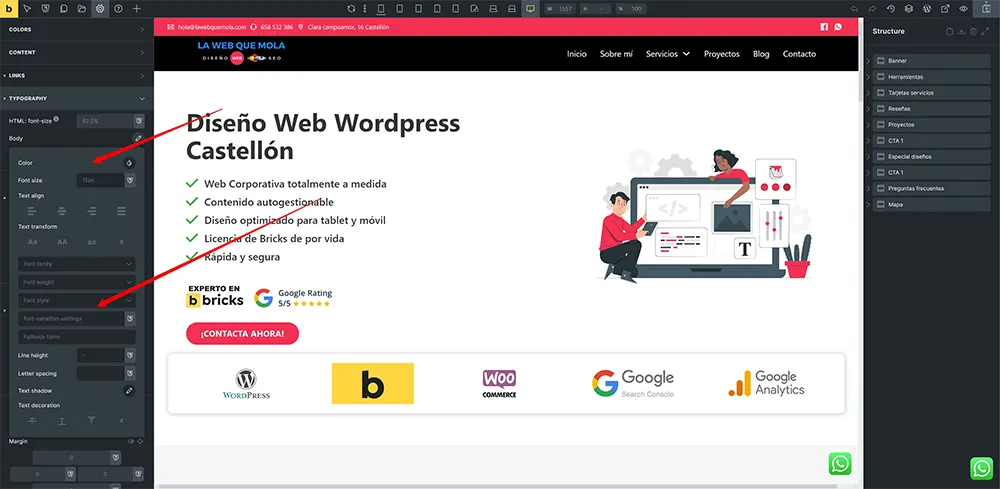
➡ Tipografías y estilos
Las tipografías es un elemento clave a la hora de diseñar webs para negocios. Bricks te permite seleccionar un montón de fuentes personalizadas e incluso exportarlas si no las tiene. Las opciones incluyen:
- Fuentes de Google: integración con Google Fonts, que proporciona una amplia variedad de estilos y grosores.
- Fuentes personalizadas: posibilidad de cargar fuentes propias para una personalización aún más detallada.
Además de elegir las fuentes, Bricks facilita la modificación de estilos como:
- Tamaños: puedes ajustar el tamaño de texto para adaptar a la jerarquía de información del sitio.
- Interlineado y espaciado: control absoluto sobre el espacio entre líneas y párrafos, mejorando la lectura.
- Estilos de texto: aplicar negritas, cursivas y subrayados para enfatizar secciones específicas del contenido.

Disponer de las tipografías en todos los tamaños para todos los dispositivos es genial, lo configuras una vez y ya lo tienes para todo el diseño con unos toques de ratón.
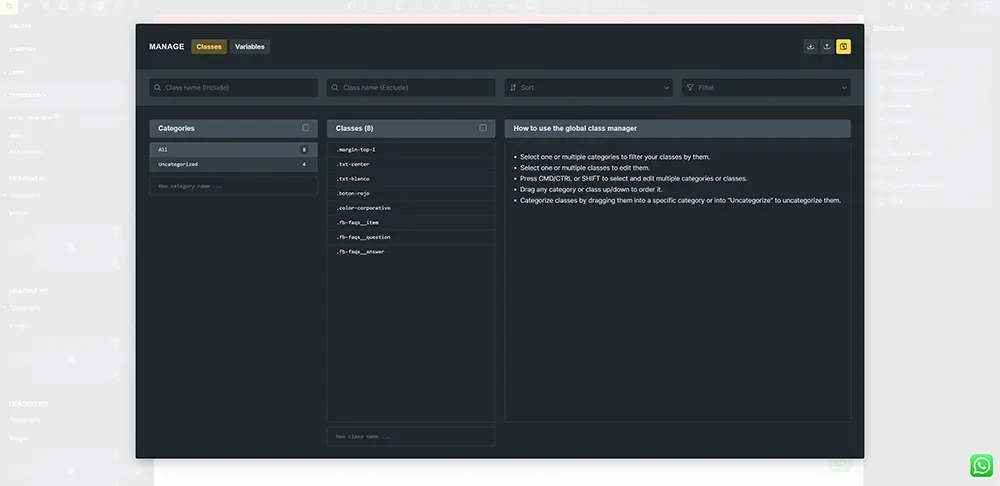
➡ Sistemas de clases CSS
Esto es genial, el poder implementar un sistema de clases CSS personalizado, te permite cambiar lo que necesites en todo el diseño de manera rápida y sencilla. Por poner un ejemplo, imagina que tienes todos los H2 de color azul. Te viene el cliente y te dice que los quiere en verde. Pues te vas a tu clase cambias el color y se cambia en todo el sitio web, esto es brutal.
- Componentes reutilizables: definir clases CSS que se pueden aplicar a múltiples elementos, asegurando un diseño práctico en todo momento.
- Estilo simplificado: el uso de clases facilita la gestión de estilos, ya que cualquier cambio realizado en una clase se reflejará instantáneamente en todos los elementos del sitio web.
- Difusión de estilos: aplicar estilos de manera sencilla a distintos tipos de elementos como botones, encabezados y secciones.
Esto es realmente fantástico, si vienes de otro Builder como por ejemplo Elementor cuesta un poco acostumbrarse. Pero cuando le pillas el rollo a Bricks en impresionante trabajar con el.

🥇 Rendimiento y Optimización SEO
En tema de rendimiento, la verdad que desde que utilizo Bricks Builder los tiempos de carga mejoran bastante. Ya que añade un código muy limpio, no como por ejemplo Elementor que añade una barbaridad de código. Y esto para temas de SEO también es muy importante, los bots de Google entran en la web y la escanean mucho más rápido. Se resumen, en una mejor indexación y más rápida.
➡ Velocidad de carga
Ya sabemos que la velocidad de carga cuenta mucho hoy en día en temas de SEO y experiencia de usuario. Los sitios rápidos reducen la tasa de rebote y ganan más clientes, lo cual Bricks tiene un sobresaliente en este aspecto.
Algunos de los aspectos clave a considerar son:
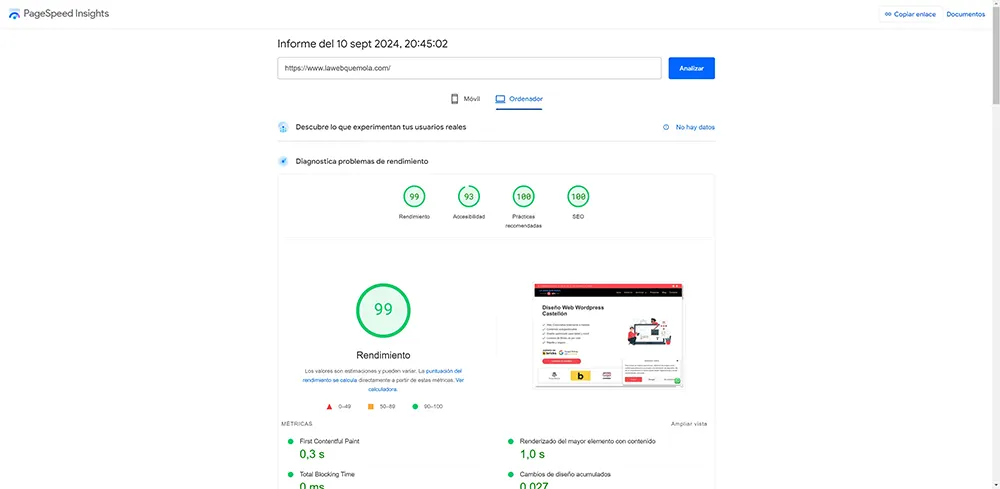
Aquí os dejo una captura de Page Speed Insights para ver el cohete que es Bricks. Es tremendamente rápido y junto con buenas prácticas puede ser tu mejor aliado como Diseñador Web WordPress. Si no fuera por esos colores rojos que añado creo que estaría todo en el 100%.

➡ Optimización para motores de búsqueda
El tema de SEO, Bricks no lo hace mal, pero necesitaras un especialista en SEO local ya que aún le queda un largo camino que recorrer. Yo siempre utilizo para el tema de optimización SEO el Yoast, funciona muy bien y puedes tener una web configurada en minutos. Sí es verdad que te permite:
- Etiquetas HTML personalizables: Bricks permite definir títulos, descripciones y encabezados de manera que sean fácilmente entendibles tanto para los motores de búsqueda como para los usuarios.
- Responsive design: esto si que lo hace bien, ya hemos comentado antes que puedes añadir las pantallas de los dispositivos que necesites. Por lo tanto, te da un control total acerca del diseño web responsive.
➡ Código limpio y eficiente
El código limpio y eficiente es una de las cosas que más me gusta de Bricks Builder. Así como otros constructores añaden mucho código el caso de Elementor, Bricks lo hace verdaderamente bien en este aspecto.
- Reducción del tamaño del archivo: un código más limpio hace que tu sitio web cargue mucho más rápido lo que ofrece una mejor experiencia de usuario.
- Mantenimiento y escalabilidad: un código bien optimizado permite a los desarrolladores tener un mayor control sobre el constructor.
- Mejor indexación: permite una mejor indexación en Google, ya que los robots entienden mejor las secciones al disponer de un código más limpio.
⭐ Creación de Elementos Reutilizables
Bricks Builder permite la creación de elementos reutilizables, lo que optimiza el diseño y la construcción de páginas al facilitar la repetición de componentes en diferentes partes del sitio web. Esto no solo acelera el proceso de diseño, sino que también asegura la coherencia en el estilo y la funcionalidad.
➡ Tipos de elementos disponibles
Los elementos reutilizables son de gran ayuda para diseñar mucho más rápido, puedes guardar secciones que luego puede volver a utilizar en tu proyecto si ningún tipo de problema.
Algunos de los tipos de elementos más comunes incluyen:
- Encabezados: te permite disponer de diferentes encabezados por su sistema de plantillas en el caso de que lo necesites en tu diseño.
- Botones: puedes diseñar diferentes botones para las diferentes secciones de tu proyecto.
- Menús: también puedes crear diferentes menús para diferentes secciones de tu diseño.
- Secciones de contenido: muy útiles, puedes crearte un widget global para utilizarlo en todos los sitios que necesites. Luego cambiando este se cambia de manera dinámica.
- Footers: el footer es una sección que suele repetirse en todas las páginas del sitio. Se puede diseñar de manera que contenga enlaces útiles, información de contacto o redes sociales, y luego ser reutilizado en cada página con facilidad.
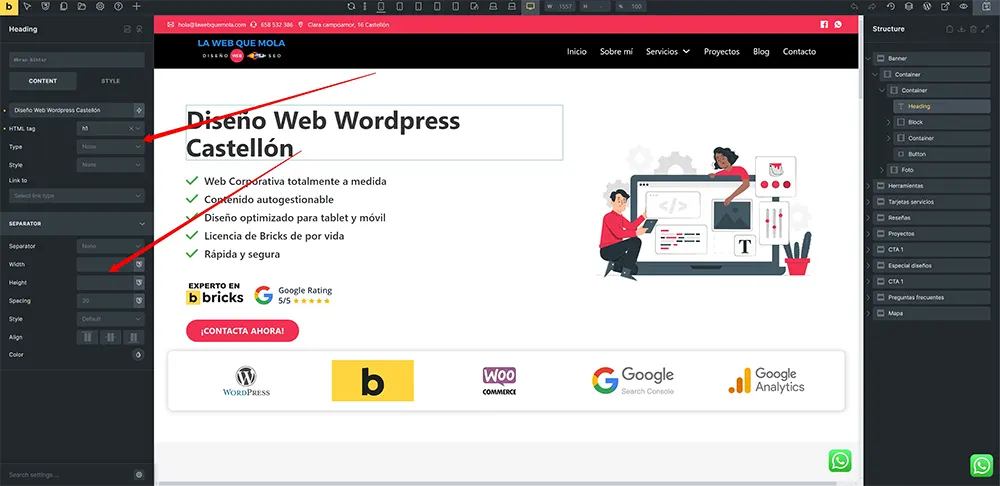
➡ Encabezados
Los encabezados H1, H2, H3 y H4 jerarquizan correctamente los niveles de los encabezados, esto permite a los motores de búsqueda saber la importancia de los mismos. Y esto se traduce en una mejora del SEO de tu sitio web, Bricks lo hace perfecto en este aspecto. Además, te ofrece bastantes opciones de diseño.

➡ Botones
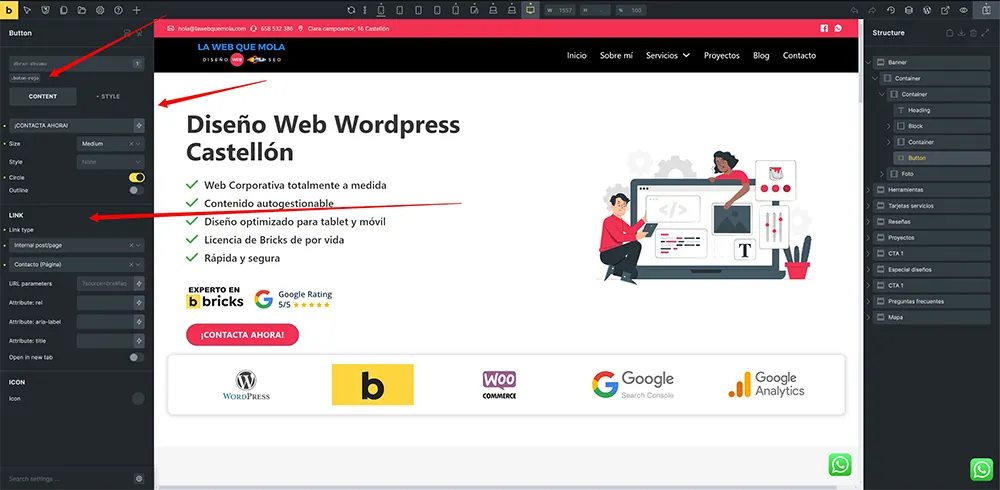
Los botones son fundamentales para crear buenas llamadas a la acción o otro tipo de acciones. Bricks te ofrece una configuración espectacular para adaptarlos a tu diseño de una manera fácil y totalmente responsivos.
Aquí podéis observar, cómo creo una clase llamada «boton-rojo». Y con esta clase le doy estilos a todos los botones que necesito en el sitio web. Esto es brutal, ya que si quiero cambiar el botón de color, lo cambio en la clase y se cambia en todo el sitio web.
Ya podéis imaginar el poder que tienes con Bricks. Puedes crear clases para tarjetas de servicios, títulos, sombras. Y lo puedes cambiar tranquilamente en toda la web.

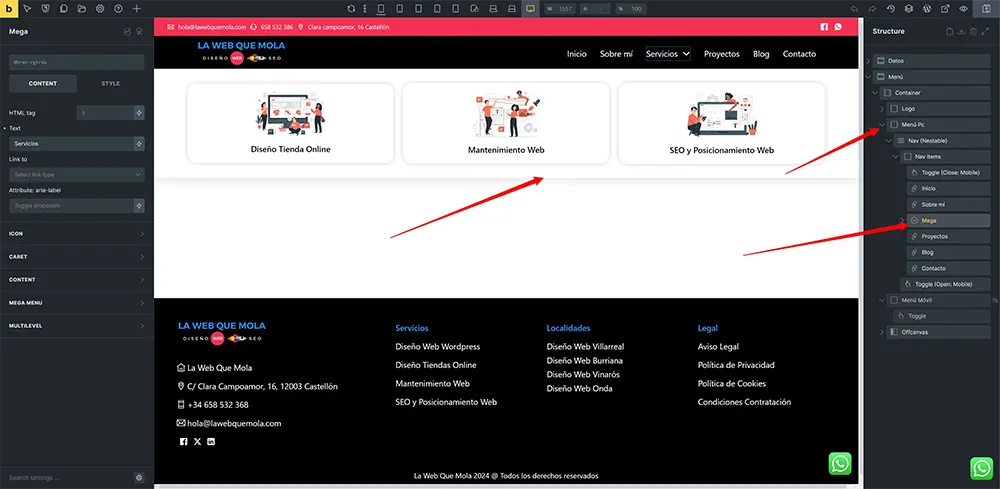
➡ Menús
Bricks te ofrece poder diseñar los menús a tu gusto, tanto en el modo Pc, como en el modo móvil. Esto es una característica que me gusta mucho, ya que todo depende de tu imaginación. Además, los cambios en el menú principal pueden aplicarse de forma global a todas las páginas donde se utilice el menú reutilizable, ahorrando tiempo y esfuerzo en futuras modificaciones. Aquí podéis ver el megamenu que he creado para mi web. Es fácil y muy intuitivo, ya que la documentación de Bricks está muy explicada.

☺ WooCommerce y Bricks Builder
Woocommerce Builder de Bricks es impresionante a la hora de poder diseñar tiendas online a medida, te ofrece una edición muy potente. Puedes prácticamente editar las páginas de mi cuenta, carrito, finalizar compra, mediante los widgets que ofrece. Y dejar la tienda online a tu gusto sin ningún tipo de problema. Te dejo por aquí una guía completa de cómo crear una tienda online con Bricks Builder para pegar un buen vistazo.

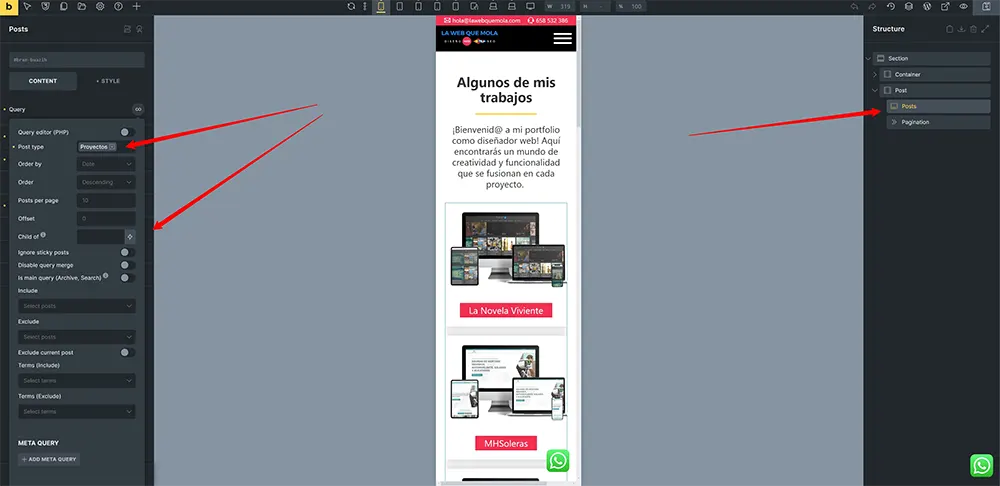
😲 El maravilloso «Query Loop Builder»
Una cosa que es brutal de Bricks, es el «query loop builder», este widget interactúa con la base de datos de manera visual. Puedes realizar consultas personalizadas para extraer lo que necesites, post, páginas, categorías, es muy completo yo lo utilizo mucho para realizar personalizaciones avanzadas.
Este enfoque visual facilita la tarea de crear listas dinámicas que reflejen exactamente lo que se desea mostrar en el sitio web. No es necesario tener conocimientos avanzados de SQL o programación, lo que democratiza el acceso a esta función poderosa.
No necesitas tener conocimientos avanzados de SQL, Bricks lo hace de manera sencilla y fácil para ti. Sinceramente esta funcionalidad de Bricks es genial. Aquí podéis ver que mediante un custom postype llamado «Proyectos». Me hago la sección de proyectos donde enseño algunos de mis trabajos. Todo de manera dinámica, sinceramente y hablando mal es la polla..

⚡ Interacciones Dinámicas
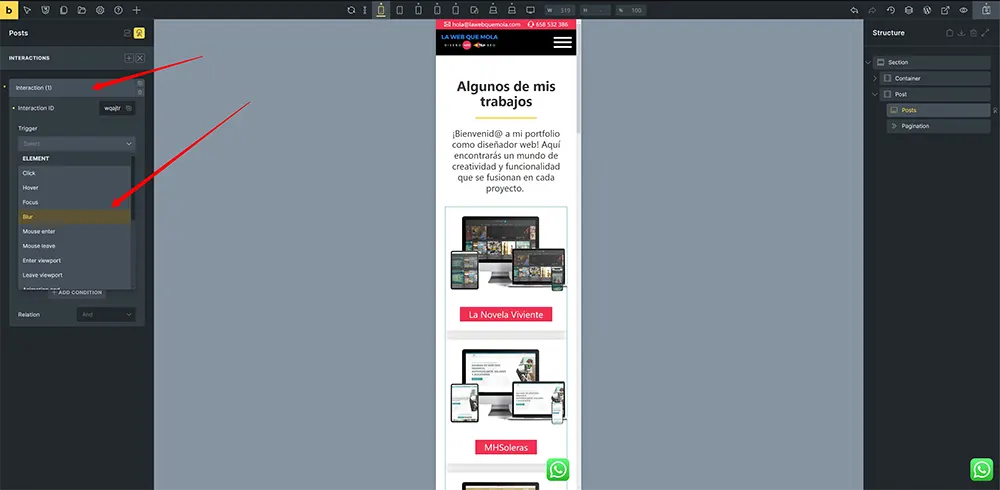
El tema de interacciones dinámicas también lo hace genial este constructor. Puedes implementar elementos donde los usuarios pueden interactuar mejorando la experiencia de usuario de manera potente. Por ejemplo, añadir disparadores y acciones, cuando un usuario pincha en un botón se le despliega un pop-up por ejemplo.
Algunos ejemplos de disparadores incluyen:
- Clics en botones o enlaces.
- Movimientos del ratón sobre determinados elementos.
- Desplazamientos de la página.
- Interacciones con formularios, como presentar un mensaje tras el envío.
- Mostrar u ocultar elementos de la página.
- Cambiar el contenido de un sección específica.
- Modificar el estilo de elementos basados en la interacción del usuario.
- Activar animaciones que mejoren la visualización de la información.

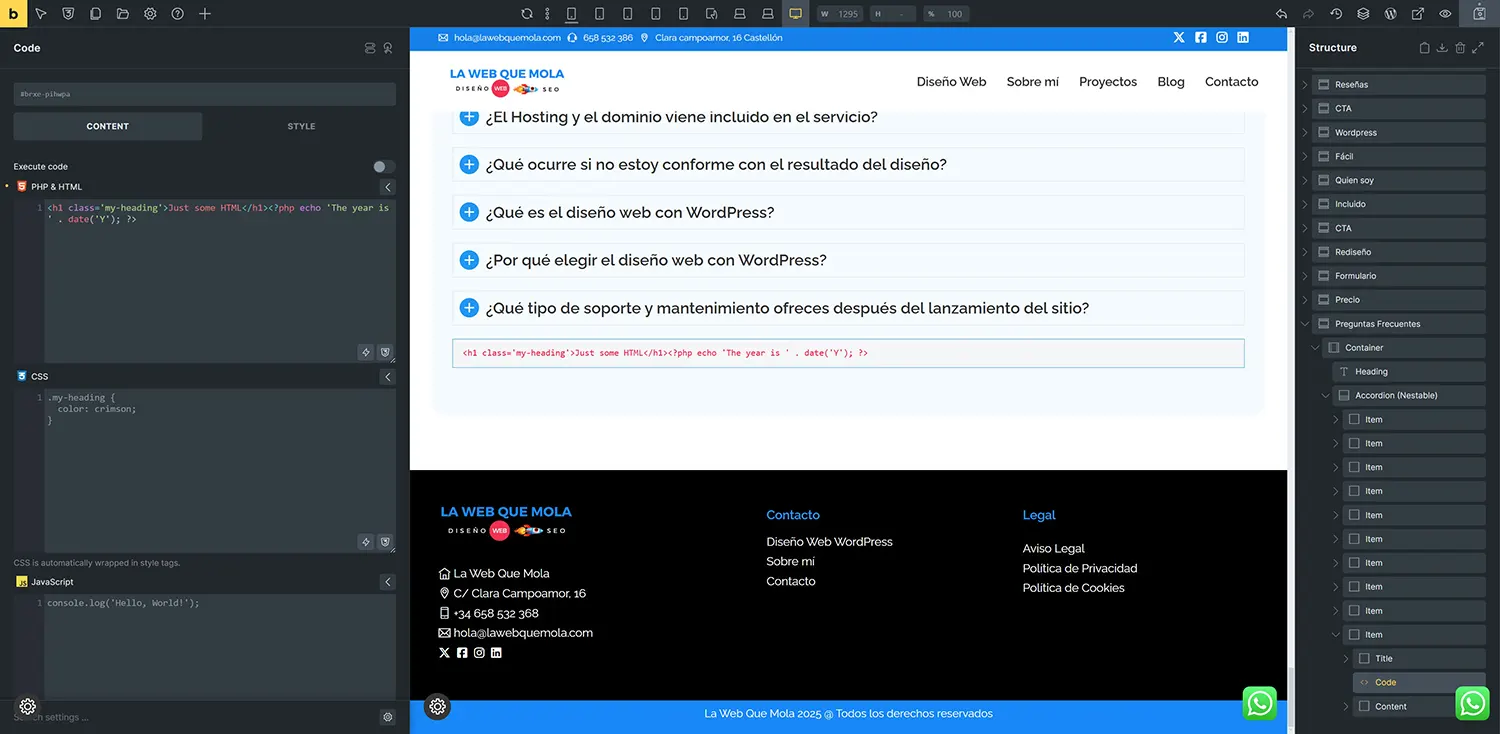
🤟 Compatibilidad con Código Personalizado
Puedes añadir código personalizado sin problemas, esto es bastante importante a la hora de añadir personalizaciones a tu proyecto. Y Bricks lo hace de una manera espectacular con un widget de código.

😄 Soporte y Recursos para aprender con Bricks Builder
El soporte y los recursos disponibles para los usuarios de Bricks Builder son fundamentales para maximizar el aprovechamiento de esta poderosa herramienta. La comunidad activa y los materiales educativos contribuyen a un aprendizaje continuo y a la resolución de problemas.
➡ Academia de Bricks
La Academia de Bricks es una plataforma que contiene documentación completa y tutoriales diseñados para ayudar a los usuarios a dominar todas las funcionalidades de Bricks Builder. Esta academia ofrece:
- Documentación Detallada: Guías paso a paso sobre cómo utilizar cada característica, desde lo más básico hasta funciones avanzadas.
- Tutoriales en Video: Una colección de video tutoriales que ilustran el proceso de construcción de sitios y la personalización de estilos.
- Consejos y Trucos: Sugerencias prácticas que pueden mejorar la eficiencia en el uso del constructor y optimizar el diseño.
- Preguntas Frecuentes: Una sección dedicada a resolver las dudas más comunes que pueden surgir durante el uso de Bricks Builder.
➡ Idea Board y sugerencias de usuarios
Bricks Builder fomenta la participación activa de su comunidad a través de un tablón de ideas. Este espacio permite a los usuarios enviar sugerencias de nuevas características y mejoras, que son posteriormente evaluadas por el equipo de desarrollo. Las actividades en el Idea Board incluyen:
- Propuestas de Funcionalidades: Los usuarios pueden presentar ideas sobre herramientas o funciones que agregarían valor al producto.
- Votación de Sugerencias: La comunidad puede votar las propuestas, lo que proporciona una visión clara de las necesidades y deseos de los usuarios.
- Transparencia en el Desarrollo: Los usuarios pueden seguir el progreso de las sugerencias y ver cuáles están en desarrollo o han sido implementadas.
La colaboración entre el equipo de Bricks y su comunidad garantiza que el producto evolucione según las necesidades de sus usuarios, fortaleciendo así la relación entre ellos.
Y bueno hasta aquí, esta pequeña guía sobre el mejor maquetador de páginas web para WordPress. Sin duda Bricks, le está plantando cara a Elementor. Pero he de decir, que para aprender bien con Bricks tienes que tener bastantes nociones en Diseño Web y WordPress. Para entender todo bien del constructor.
Pero esto es mi humilde opinión… Si prefieres dejarlo en manos de un experto, te ofrezco mis servicios como diseñador web WordPress en Castellón.






 m
m

